
フルートアンサンブルハミングバードさまのロゴとサイトデザインをさせていただきました。

フルートアンサンブルハミングバードさまのロゴとサイトデザインをさせていただきました。

お友だちのイベントロゴ。
わたしも参加してステージに立ってバンド生演奏で歌ってみた。
楽しかったな〜

いまはもう活動してるのかわからないけど、よつばちゃんのチャンネルのロゴをむかーしプレゼントしました!

“どちらが正しいとかじゃないんだよ。
聖者を決めるのはおそらく、「時代」というものなんだろうね”
深くてしっくりくる言葉。
社会って難しいなあ、ってよく思う。

藤の花の匂いも結構好きです。
ネムノキの花の匂いが一番好きです。

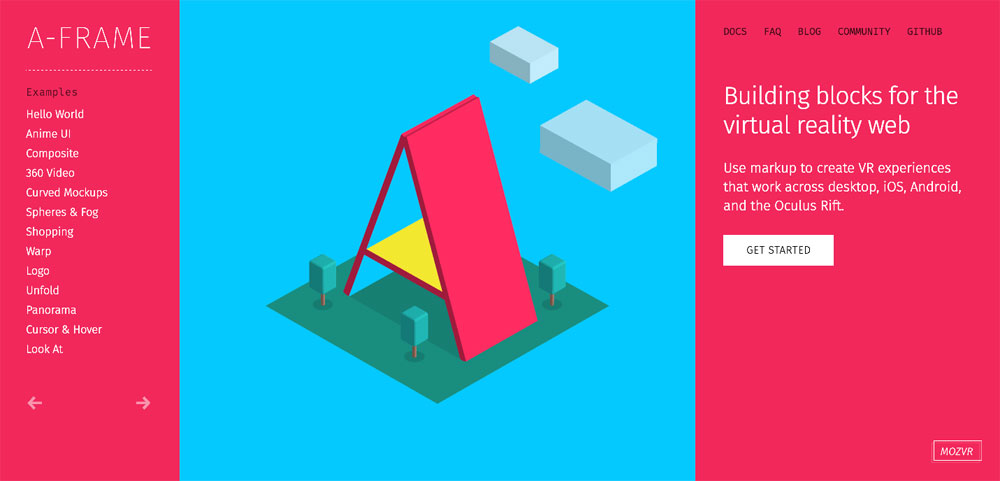
VRFREEK を参考にしながら A-Frame を使って webVR を作ってみた記事をいくつか書きましたが、 A-frame についてあまり触れていませんでした。
なので、概要や使い方を sample code つきで解説してみます。
これだけ知っていればすぐに A-frame で webVR を作れる!

涙彩のlogoとファビコン作りました。
パステルや水彩画とかいまにも消えてしまいそうな雰囲気のものが好き。

VR情報専門誌 VRFREEK を買って A-frame で webVR コンテンツを作ってみた。
A-frame の sample code が掲載されていたのでそれを参考に少しアレンジしています。
html の知識があれば特別なソフトを使わなくても意外と簡単に webVR コンテンツって作れちゃうんですね〜。
sample code つきで解説!

今日は創立記念日。
みんなが笑顔で居続けられる場所でありますように。

桜の花ってあおくさいような甘いような不思議な香り。
もう春も終わっちゃうな。